
ウェブページのサイズとは何ですか?
SEOの世界における用語「webpage size」は、特定のウェブページのダウンロードされたファイルサイズを指します。
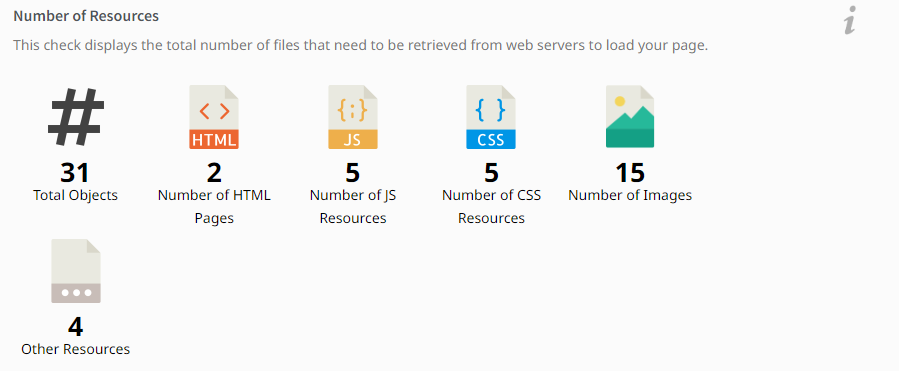
ウェブページのサイズは、ページを構成するすべてのファイルで構成されています。典型的なウェブページは、HTML、CSS、Javascript、画像ファイルなど、他のリソースを含むいくつかのファイルでできています。
ウェブページのサイズはどのように機能するのか?
オンサイトのファイルはすべて異なるサイズで、合計するとウェブページのサイズになります。
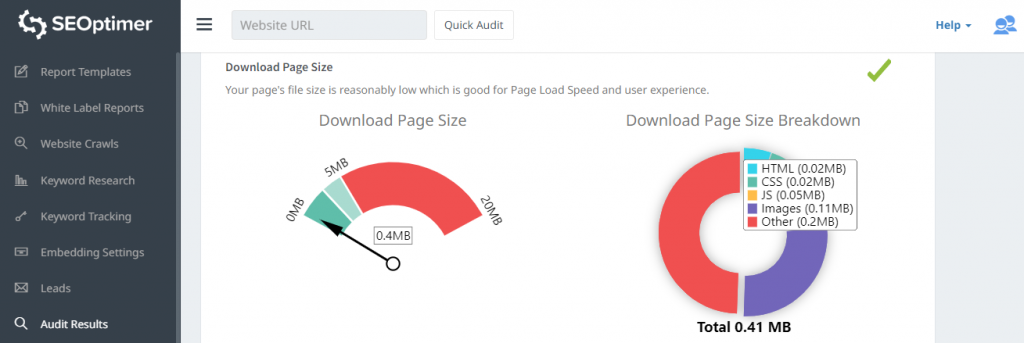
たとえば、HTMLドキュメントが110 KB、画像が223 KB、シートファイルが87 KBのウェブページのページサイズは420 KBになります。
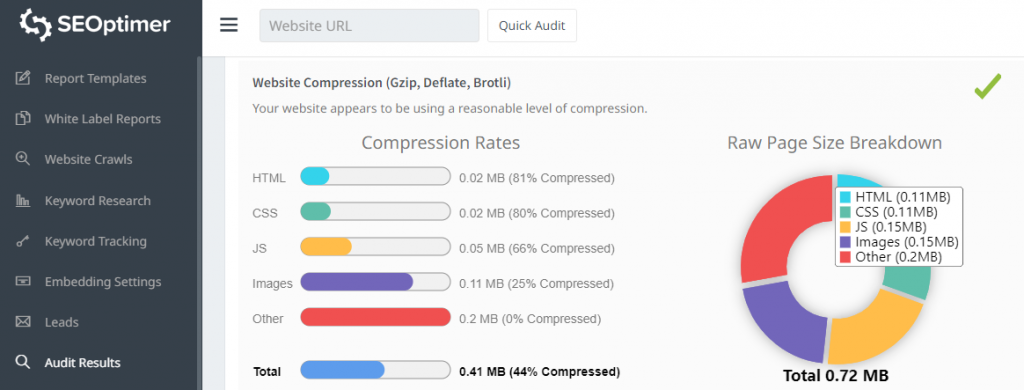
SEOptimerでサイトをレビューすると、ウェブサイトの総ページサイズを簡単に特定できます。

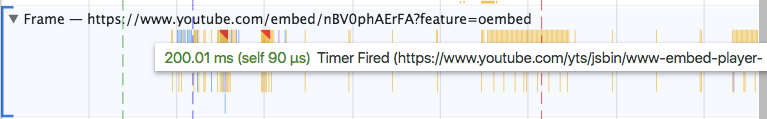
画像は一般的に最も多くの寄与をするが、埋め込まれたビデオ、スクリプト、またはCSSスタイルもウェブページのサイズを膨らませることがある。
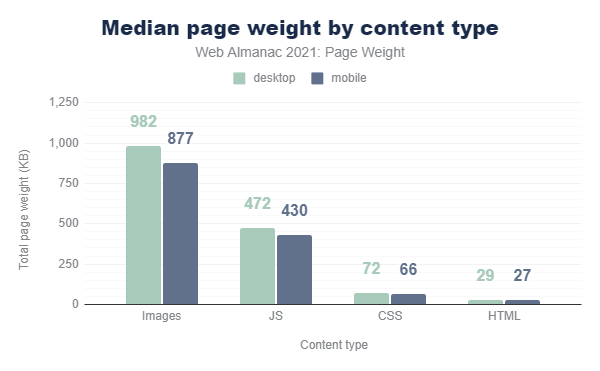
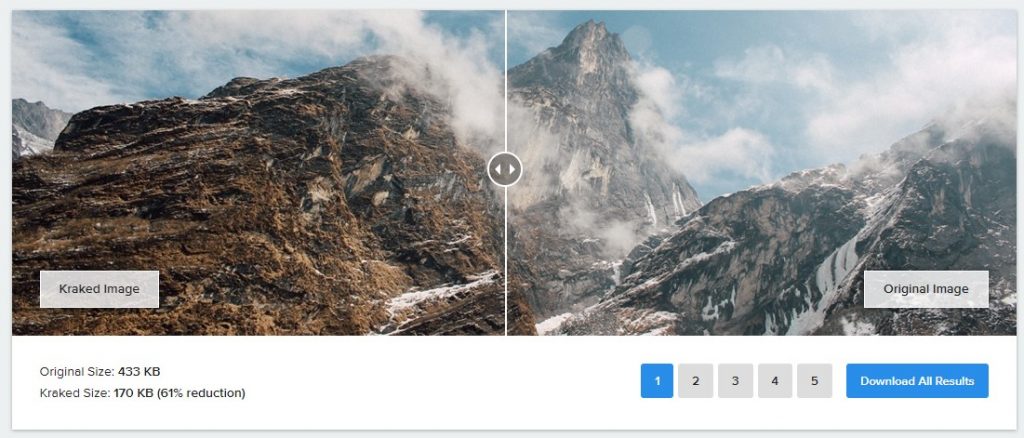
以下のスクリーンショットで、画像が実際に最も重いことに気づくでしょう。
より多くのプラグインやマーケティングソフトウェアを統合するにつれて、ページのサイズはかなり増加することがあります。


ウェブページのサイズは年々着実に増加しています。インターネット上の最初のウェブページはたったの4 KBのサイズでした。
これは特に、当時のブラウザーが今日のように多くのことをサポートしていなかったからです。
例えば、ブラウザが画像をサポートし始めたのは1993年までありませんでした。
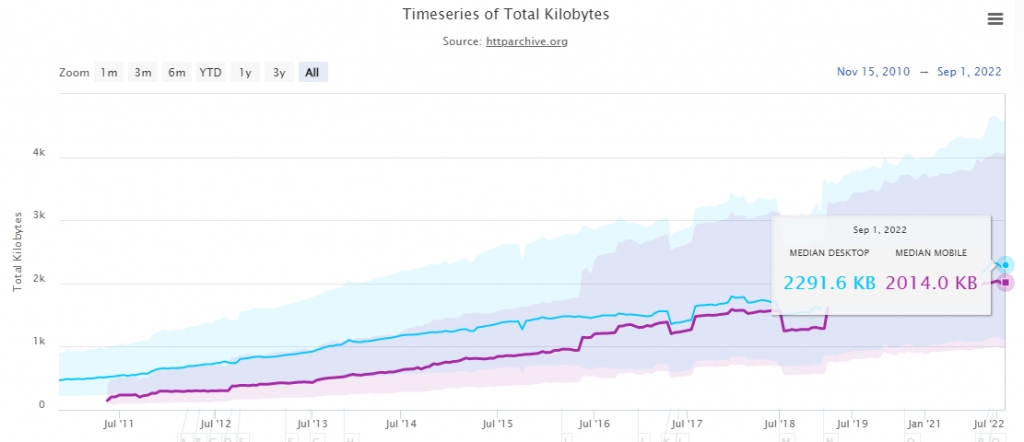
によると HTTParchive 2017年8月の平均ウェブページサイズは、デスクトップウェブサイトで1.6MBでした。これは、2014年の平均1.2MBから顕著な増加です。
2022年9月に速報すると、平均的なウェブページのサイズはデスクトップサイトで約2.2 MB、モバイルサイトで2 MBです。

Pingdomの「2017年の平均ウェブページ」レポートによると、ビデオに平均819 KB、画像には1,818 KBが割り当てられていました。
2021年には、画像が依然としてウェブページの総サイズの最大の部分を占めていることがわかります。

ウェブページのサイズと生のサイズの比較
ウェブページのサイズとそれを削減する方法についての議論を続ける前に、生のページサイズとダウンロードウェブページサイズの重要な区別を行う必要があります。
ページ上のすべての非圧縮要素を組み合わせると、生のページサイズが得られます。
現代のウェブプロトコルはページファイルを圧縮するため、ダウンロードページサイズは実際の生のページサイズよりも小さくなります。
ダウンロードWebページのサイズとは、Webページを表示するためにブラウザがダウンロードする必要があるコンテンツの総量を指します。
例えば、minificationのようなオンサイト最適化は、ダウンロードページサイズとして分類されます。
もし画像圧縮ツールを使用してウェブページの画像を最適化する場合、生のサイズを最適化することになります。
ウェブサイト圧縮アルゴリズム
次に、最も一般的なウェブサイト圧縮アルゴリズム3つについて簡単に説明します。ほとんどの人は圧縮方法についてあまり心配する必要はありません。なぜなら、ウェブサーバーはほとんどの場合、一つの圧縮アルゴリズムを使用するように設定されているからです。これは単に各圧縮アルゴリズムの説明です。
Gzip
Gzipはインターネット上でデータを転送し圧縮するために最も頻繁に使用される圧縮技術です。
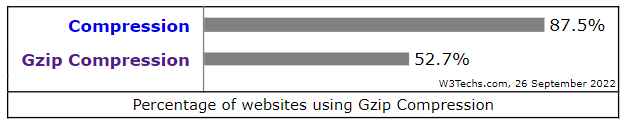
この圧縮アルゴリズムは、1992年に導入された最も古いウェブ圧縮技術の一つである可能性が高いです。しかし、2022年においても、52.7%以上のウェブサイトがGzip圧縮を広く使用しています。

デフレート
Deflateは、LZ77アルゴリズムとハフマン符号化の組み合わせを使用して、ウェブページファイルのサイズを削減する無損失圧縮方法です。
圧縮アルゴリズムは繰り返されるデータのバイトを見つけます。それから、繰り返されるデータを元のデータを指し示す短い参照に置き換えることで、全体のサイズを減らします。
Brotli
Googleによって開発されたBrotliは、Gzip圧縮方法に対する強力な代替手段であり、特にテキストベースのアセット/ファイルにおいて、しばしばより優れた全体的な圧縮を提供します。
Brotli圧縮と他の圧縮方法の違いは、Brotliは追加で事前定義された静的辞書と動的辞書を使用してデータとファイルを圧縮することです。
ウェブページのサイズが重要な理由は何ですか?
ウェブページのサイズは、ウェブページの検索エンジンランキングを考慮する際に重要です。
それはあなたのウェブサイトのランキングに影響を与えるだけでなく、あなたのサイトのパフォーマンスにも影響を与えます。ウェブページのサイズに焦点を当てるべきいくつかの理由を以下に挙げます:
ロードスピード
によると Google Webmasters、ロードスピードはウェブページのランキングを決定する要因の一つです。
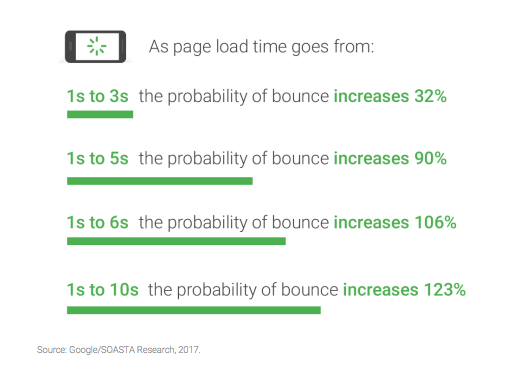
ページが早くロードされるほど、ロードが遅いページよりも高いランクを得られます。これは特に、ロードが遅いページは高い直帰率を持つため、ほとんどの人にとって役に立たないからです。

これはウェブページのサイズとどのように関係しているのでしょうか?実際、ウェブページのサイズはウェブページのロード速度に直接影響します。
モバイル検索
スマートフォンの使用が増えたことは、インターネット閲覧における携帯電話の使用に肯定的な影響を与えています。
2015年に、Googleは初めて携帯電話を使用してオンライン検索を行うことが、世界のトップ10経済国においてデスクトップを上回ったと発表しました。
2018年、Googleはモバイルファーストインデキシングを開始しました。これは、ウェブページがデスクトップよりもモバイルデバイスで読み込むのに時間がかかるため、大きな問題です。
によると Lukew、4Gスマートフォンはデスクトップでウェブページを読み込むのに比べて12%遅く、3G電話は40%遅いです。モバイルデバイスでの読み込み時間を改善する唯一の方法は、ウェブページの平均サイズを減らすことです。
これは、GoogleがSEOランキングを決定する際にモバイル対応を考慮しているため重要です。
ウェブホスティングのコスト
あなたのウェブサイトのホスティングプランは帯域幅に基づいています。
あなたのウェブサイトをホスティングしている会社は、ウェブページのサイズ、ページ数、訪問者数に基づいて帯域幅のサイズを見積もります。

もしウェブサイトが大きなサイズのページで構成されているなら、現在使用しているよりも多くの帯域幅が必要になる可能性があります。これにより、ウェブサイトのホスティングコストが増加します。
ウェブページサイズのベストプラクティス
今日のインターネットマーケティングは、様々な要因のバランスを取ることが非常に求められます。
ウェブページのサイズは年々着実に増加しています。これの一因は、オンライン上での画像の人気です。
あなたのサイトを訪れる人々の大多数は、魅力的な画像やグラフィックがなければ、ウェブページを読むことはありません。
したがって、画像の使用とウェブページのサイズの最小化のバランスをとることが重要です。すべてを正しく行うために、以下のベストプラクティスに従ってください:
画像を最適化する
画像はウェブサイトにおいて重要な役割を果たします。画像は言葉だけでは伝えられない情報を伝えるのに役立ちます。
しかし、画像を使用するとウェブページのサイズが増加し、ページの読み込み速度が大幅に低下します。これを軽減するために、AIを利用した賢い画像作成を活用して、画質を犠牲にすることなく画像を圧縮・最適化し、視覚的魅力を保ちながら読み込み時間を速くすることを検討してください。
画像を圧縮するか、ファイルあたりの推奨サイズである500 KBにリサイズしてください。
画像とテキストを単純に圧縮することは、ゲームチェンジャーになり得ます—正しく行われた場合、30%のページが250KB以上を節約できます。

画像を効果的に圧縮またはリサイズするために使用できるツールがいくつかあります:
- kraken.io
- Compressor.io
- Compressjpeg
- Jpegmini
- TinyPng
- Picsart
画像を最適化するもう一つの方法は、CSSスプライトを使用することです。
![]()
これは複数の画像を1つの画像に組み合わせてから、必要に応じて個々の画像を表示するためにCSSを適用することを指します。
これにより、画像に対するリクエストが少なくなるため、帯域幅が節約されます。
不要なカスタムフォントを避ける
カスタムフォントはあなたのウェブサイトの魅力を高めますが、ページを重くし、ロード時間を増加させ、負の結果を生むこともあります。
不必要なカスタムフォントを避けることで、ウェブページのサイズを減らし、ロード時間を短縮することができ、結果としてページ訪問者数を増やすことにつながります。
リソースを最小化する
リソースを最小化することは、ブラウザによる処理に影響を与えることなく、ウェブページから冗長または不要なデータを排除するプロセスです。
たとえば、minificationには使用されていないコードの削除、コードコメントの削除、または短い関数名の使用が含まれることがあります。
Googleは、リソースの圧縮について詳細なガイドを提供しています。
コンテンツデリバリーネットワーク(CDN)を利用する
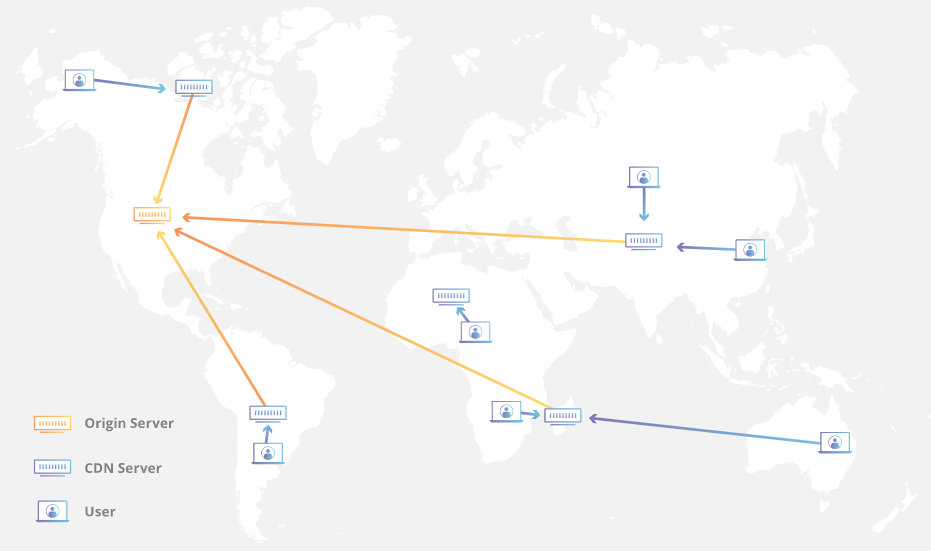
この時代においてページサイズが増加する中、多くの人々がCDNを使用してウェブサイトの速度を上げています。 これらは地理的近接技術を利用してウェブコンテンツを配信する、相互接続されたサーバーシステムです。
 出典: Cloudflare
出典: Cloudflare
これは、ウェブサイトの要素が保存されている場所で検索者にウェブページが表示されるため、フランチャイズビジネスのローカルSEOランキングにとって重要なツールです。
これはウェブページが比較的重たい場合でも役立ちます。 ウェブページのサイズがあなたのウェブサイトのランキングに重要であることは明らかです。
大きなウェブページはゆっくりと読み込まれるため、Googleはランキングを決定する際にそれらのページを見落とすことになります。
これは、ユーザーが遅く読み込むページを好まないため、そして検索エンジン会社は顧客を満足させることを誇りに思っているからです。
ページの読み込み速度を速くするためには、ページのサイズを把握して最適化する必要があります。これを助けるために、いくつかの他のツールを使用することを検討できます:
- ウェブページアナライザー
- ウェブサイトグレーダー
- ページサイズエクストラクター
- Xenu
WordPressのためのウェブページサイズ最適化
WordPressは間違いなく最も人気のあるCMSです。WordPressのウェブサイトを持っている場合、ウェブページのサイズを最適化することで、より速くすることができます。
これは以下の簡単な手順に従って行うことができます:
フォントを最適化する
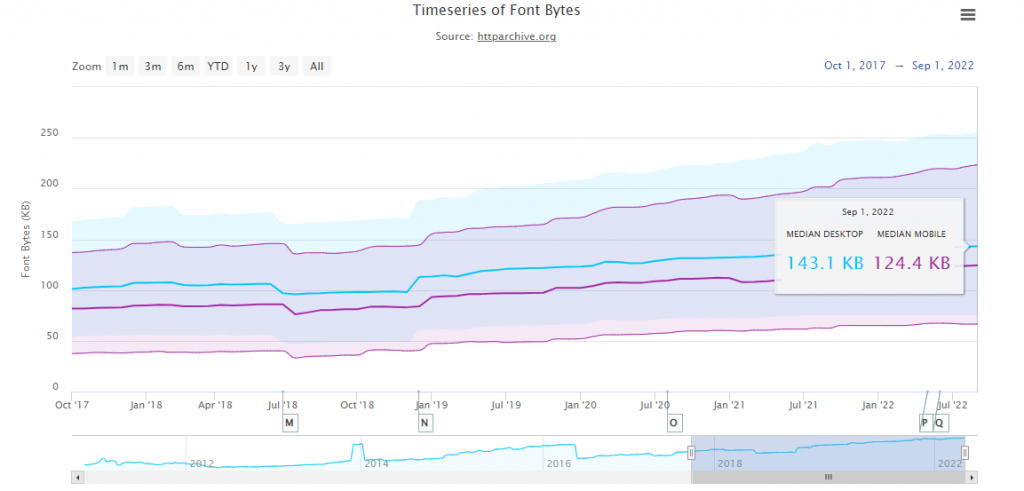
ページのコンテンツ作成には異なるフォントが使用されます。KeyCDNの推定によると、フォントは平均で123 KBをページサイズの合計に占めています。
2022年9月時点で、フォントはデスクトップでは約143Kb、モバイルデバイスでは約124Kbのウェブページサイズを占めています。

さまざまなフォントが利用可能であり、独自性を追求する中で、扱いにくくないフォントを選ぶことが重要です。
ローディングスピードとフォントサイズは、この点において考慮すべき重要な要因のいくつかです。
ページ作成に使用するカスタムフォントがある一方で、フォント最適化プロセスに最も適したものを選択するオプションもあります。
プラグインを使用してWordPressのファイルと画像の圧縮を最適化する
複数のプラグインがそれぞれ独自のfont-awesome.min.cssファイルを追加しているかどうかも確認することをお勧めします。
これらのファイルをマージして、WordPressのウェブサイトで.cssファイルを少なくすることができます。そのためには、Merge + Minify + Refresh や Page Ninja のようなプラグインを使用します。

画像を最適化する
画像はウェブページを大いに向上させます。それらはページを魅力的にするだけでなく、訪問者のサイトとのやり取りを容易にします。
ウェブページのサイズが増加しているのは、画像の使用に起因しているとされています。
商品ごとの画像数を減らし、画像のサイズを小さくし、ページ上での画像の適切な配置は、サイズを最適化するための3つの素晴らしい方法です。
画像圧縮には信頼性が高く効果的なアプリケーションを使用してください。そのようなツールは、画像のサイズを小さくしながらも品質を維持し、よりユーザーフレンドリーにすることを保証します。
画像最適化のためのいくつかのプラグインには以下が含まれます:
- Kraken.io
- WP Smush
- EWWW Image Optimizer
ビデオを最適化する
ウェブページの作成における最近の発展は、ビデオの含有です。
彼らはページの小さな要素のままでありながら、ウェブページのサイズを増加させることもあります。
ページサイズを最適化する際には、ビデオの数を減らし、不必要に多くのスペースを占めないようにすることが重要です。
動画の編集をして長さを短くし、できるだけ多くのコンテンツを維持することも、ページ最適化に向けた理想的なステップです。
ページに埋め込まれたビデオは、サムネイル画像や解像度をダウンロードするなど、ページのレンダリングに必要なリクエストの数を増やします。
バイトサイズが増加するだけでなく、追加のHTTPリクエストによりロード時間も大幅に増加します。

いくつかの異なるオプションでビデオを最適化することができます。
ビデオ・ライトボックスは、サイトに埋め込むのではなく、ビデオをポップアップ表示させることができます。サムネイル画像のみを埋め込むことで、YouTube動画をウェブページのサイズを増やさずに埋め込むことができます。
訪問者のコメント、フィードバック、およびレビューの最適化
訪問者がレビューやコメントを投稿するプラットフォームは、彼らの関心を保ちつつ、消費者からの重要な洞察を集める上で重要な役割を果たします。
しかし、このコンテンツには大幅にウェブページの全体サイズを増加させるスペースが必要です。 Disqusや製品レビューなどのサードパーティツールをページに追加することは、ページサイズを最適化する理想的な方法です。

彼らの焦点は表示されるコメントの数を制限し、あなたのウェブページのサイズを減らすのに役立つかもしれない他の機能を実施することです。
Wixのためのウェブページサイズ最適化
Wixを使用してウェブサイトを設計する場合、WordPressやShopifyと比較して、ウェブページのサイズを最適化することができる範囲に制限があります。
ただし、ウェブページのサイズを減らすために取ることができるいくつかのステップがあります。
ページテキストとリンクを最適化する
究極のガイドとして、訪問者は検索やナビゲーション中にページタイトルと説明から大いに恩恵を受けます。
重要な役割を果たす彼らには、ページサイズの最適化において短く、簡潔なタイトルと説明を使用する必要があります。
これは、明確で確実な意味があることを保証しつつ、可能な限り最小限の単語を使用すべきだということを意味しています。
これは、タイトルと説明のためのコンテンツと一緒に適切なフォントを持つことをさらに意味します。
Googleは、彼らのモバイルページ速度新業界ベンチマークにて、次のように記述しました:
「画像とテキストを単純に圧縮するだけでゲームチェンジャーになる—30%のページがその方法で250KB以上節約できる。」
Wixは箱から出してすぐに使えるソリューションとして提供されるため、あなたがサイトに入れるものに対するコントロールのみがあり、他のCMSプラットフォームのようにプラグインを通じて最適化することはできません。
ウェブサイト内では、異なるページがリンクアドレスとアンカーテキストを介してリンクされていることに注意することが重要です。 これらはナビゲーションを容易にし、訪問者に方向を提供します。
しかし、それらが使用されているすべてのページにおいて、それらはページコンテンツに加えられるものであり、したがってページのサイズを増加させる可能性を持っています。
ウェブページのサイズ最適化には、リンクとアンカーテキストをできるだけ減らす必要があります。これは、使用する文字数を減らすことでさらに強化されるべきです。
自動再生されるオーディオとビデオを避ける
オーディオファイルはページのサイズと読み込み時間を増加させるため、完全に避けることをお勧めします。 しかし、サイトにオーディオをアップロードする場合は、ビットレートが128 KBPのオーディオファイルをアップロードしてください。
画像圧縮の最適化
ページで使用される画像は重要です。それらはモダンでトレンディなページの一部を形成するだけでなく、訪問者により良いユーザーインターフェースを提供します。
しかし、画像はページ上で多くのスペースを占めるため、それらの画像を圧縮する必要があります。
Wixのウェブページサイズ最適化プロセスでは、コンテンツと画像の品質が影響を受けないように、信頼性の高い画像圧縮ツールの使用が必要です。

これは、使用される画像の数が最適であることを保証しつつ、消費されるスペースを増やさないように、画像の適切な配置を確保することに加えて行うべきです。
Shopifyのためのウェブページサイズの最適化
Shopifyにはウェブページやウェブサイトの速度に影響を与える独自の機能がいくつかあります。Shopifyのウェブページサイズを最適化するには、これらの簡単なステップに従ってください:
商品画像を最適化する
Shopifyは、マーケターや店舗オーナーが顧客にリーチするためのプラットフォームを提供しています。これは、ページ上の画像やその他のコンテンツを使用して顧客を引き付けることによって達成されます。
この点において、ページサイズを最適化するためには、単一の製品の画像数を減らすことが重要です。

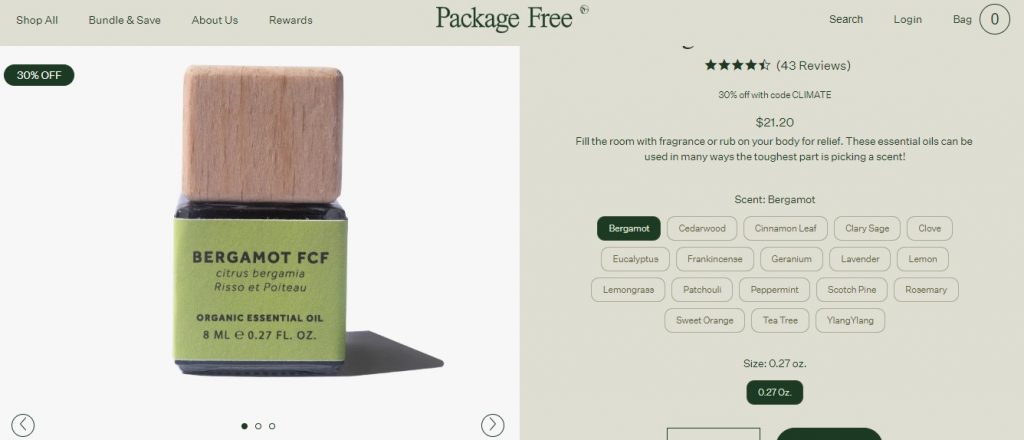
例えばこのPackage Freeの商品ページを見てください、それはたった3つの商品画像しか特徴づけていません。
画像を定期的に編集・変更することは、単一のページに複数の画像を配置する代わりに、訪問者に製品の異なる視点を提供する理想的な方法として機能するかもしれません。
サムネイル画像のサイズを小さくして、より速く読み込ませ、ウェブページ全体のサイズを減らします。 テーマはShopifyの組み込みの 画像サイズパラメータ を使用して、最小の画像をダウンロードするべきです。
サムネイルを個別に作成し、画像サイズを小さくすることが、ページサイズの削減に最も貢献します。
トラッキングとコンバージョン
コンバージョンを追跡するためにShopifyアプリを使用する代わりに、Google Tag Managerを利用してください。
![]()
それはハブとして機能し、Google Analytics、Adwords、Facebook Tracking Pixelsを含むすべてのスクリプトに対して、あなたのサイト上で一つのJavaScriptのみが必要です。
モバイルデバイスとの互換性
モバイルデバイスの使用は日々増加しています。デスクトップとは異なり、モバイルデバイスは限られたメモリを使用するため、モバイル閲覧用に最適化されたページが必要です。
異なるビュー用に異なるページを維持することを避けるために、既存のページを最適化して、すべてのデバイスと互換性を持たせます。
Shopifyプラットフォームはこの目的のために作られており、したがって、あらゆるデバイスで最適なパフォーマンスを実現するためのページをカスタマイズするためのツールが利用可能です。
お客様が何を見ているかを理解する
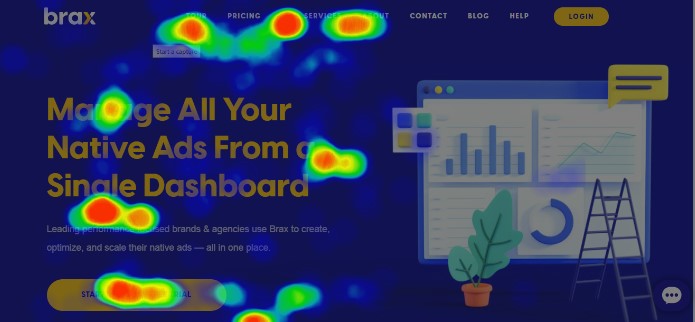
長いホームページを作成したいかもしれませんが、HotjarやCrazyeggのようなヒートマップツールを使用して訪問者がサイトをどの程度閲覧しているかを追跡することで、どのように削減するかがわかります。

最適化されたホームページは、1回または2回のスクロールで表示されるべきです。
A ニールセン・ノーマン・グループの研究によると、57%の人々のページ閲覧時間は「フォールド上部」にあった。また、閲覧時間の74%は最初の2スクリーンフル、最大2,160 PXまでで費やされた。
結論
これでウェブページのサイズに関する記事を終えます。記事全体を通して私たちが議論した推奨事項に従って、全体的なウェブページのサイズを最適化してください。
これは検索エンジンのランキングを向上させるだけでなく、コンバージョンの増加、バウンス率の低下、そしてサイト内ユーザーエンゲージメントの向上にもつながる可能性があります。