ウェブサイトのデザインとオンページSEOに関しては、ユーザーエクスペリエンス、上部の折り返しテキスト、そしてSEO要素、例えば メタディスクリプション や タイトルタグ に焦点がしばしば当てられます。
ウェブサイトのフッターにはあまり注意が払われないことがよくあります。はい、あなたのサイトのフッターは、サイトのSEOに重要な貢献をするだけでなく、卓越したユーザーエクスペリエンスを作り出すのにも役立ちます。
フッターは、ブランディングをさらに助けるのに便利です。また、ユーザーがあなたのサイトの全てのコンテンツを読んだり見たりしたくない場合や、特定の情報を探している場合に、あなたのサイトが何についてのものかを理解するのにも役立ちます。
CTA(コール・トゥ・アクション)ボタンのように、フッターはユーザーが次に何をすべきかを知る手助けをし、行き止まりに遭遇したような感覚を持たせないようにします。
この記事では、フッターがあなたのサイトにとってなぜ重要な部分であるのか、そしてそれを作成する際のベストプラクティスについて見ていきます。

画像ソース - Elegant Themes
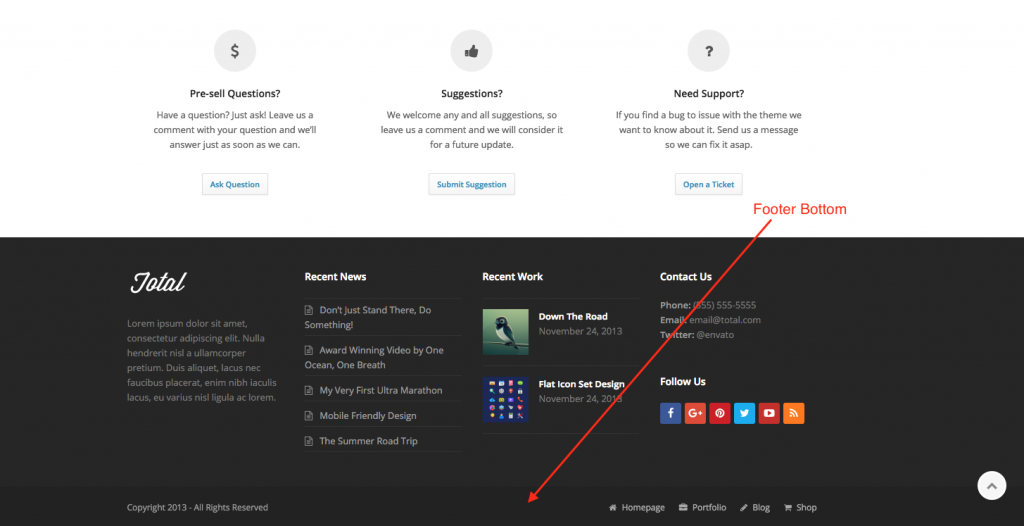
フッターを持つことの重要性は何ですか?
ユーザーは、サイトやウェブページを下までスクロールするのに時間をかけます。フッターを設置することでSEOをより効果的にし、より良いユーザーエクスペリエンスを提供し、コンプライアンスに役立ついくつかの方法があります:
内部リンクの作成
フッターは、他のウェブページやサイトのパーツへの内部リンクを含める機会です。これにより、特定のウェブページのパーツにアクセスする必要がある場合、ユーザーが全て上までスクロールしなければならないモバイルでのナビゲーションが容易になります。
フッターを設置することで、あなたのサイトに「デッドエンドページ」がないことを確認するチャンスがあります。
内部リンクは、検索エンジンのボットがページをクロールし、ページとコンテンツの関係性や、その関連性と価値を判断するのに役立ちます。
アクションを促す
例えば、無料の電子書籍をダウンロードするなど、ユーザーに特定のアクションを取ってもらいたかった場合、フッターは彼らがページを離れる直前に、もう一度そのチャンスを提供します。
より簡単なナビゲーション
フッターはユーザーがサイトをナビゲートしやすくします。例えば、サービスページに行きたい場合、トップナビゲーションバーまで全てスクロールすることなく、フッターのリンクをクリックするだけで特定のサービスページにリダイレクトされます。
ブランドのプロパティへのリンク
フッターは他のブランドのプロパティへのリンクで、例えば、ソーシャルプロファイルのリンクで、これによりユーザーがソーシャルメディアであなたに連絡したりフォローしたりすることが容易になります。
それには、著作権や免責事項のような、顧客の信頼を高める結果となる情報も含まれています。
重要な情報の源
ユーザーがあなたに連絡を取りたい場合、例えば、その情報を追加することで、あなたの会社の番号を探すために余計な時間を費やすことなく、彼らがより簡単にそうすることができます。フッターは、著作権や免責事項などの情報を追加することもできます。
リンクエクイティの伝達に役立つ
フッターに内部リンクを追加すると、リンクが始まるページがリンク先のページとリンクエクイティを共有することを可能にします。
たとえば、リンクしているページが権威あるページからのインバウンドリンクを持っている場合、その価値はフッターのナビゲーションリンクがあるページに渡されます。
信頼と信用を築くのに役立ちます
フッターは、たとえば著作権情報、プライバシーポリシー、免責事項、利用規約を表示することで法的要件を遵守する機会を提供します。また、例えばセキュリティ証明書を追加することで、ユーザーにあなたのサイトが安全であることを知らせることもできます。
フッターは、例えばBBB認定、Google認定、GSA認定など、あなたが所属する業界に応じて、あなたの専門知識を示すのにも適した場所です。
フッターに含めるべき内容
このセクションでは、フッターに絶対に欠かすべきでない最も重要な要素を見ていきます:
著作権情報
たとえあなたのサイトのフッターに何もないとしても、著作権情報を掲載する必要があります。この情報は、あなたのコンテンツが盗用されるべきではないことを明確にし、もし誰かが盗用した場合、法的措置を取ることができます。
この記事では、さまざまなタイプの著作権侵害と訴えることが可能な時について議論しています。
著作権情報はフッターの主要な情報ではないため、目立つべきではありません。こちらは著作権情報を表示するフッターの例です:

画像出典 WP Explorer Themes
良いニュースは、著作権情報を手動で更新する心配をする必要がないということです。そのためのコードを自動的に更新するように設定できます。
連絡先情報
お客様がコンテンツとやり取りした後、簡単に連絡が取れるようにしたいですね。フッターを使用すると、お客様が全て上までスクロールすることなく、その機会を提供できます。
位置情報を追加することは、実際の場所を訪れたいお客様が道順を見つけるのにも役立ちます。フッター自体に実際のコンタクトフォームを追加することも検討してみてください。
連絡先情報は、あなたのマーケティング分析の一部を形成することができます。例えば、コールボタンをクリックする人の数を知ることができます。

画像ソース More Conversion
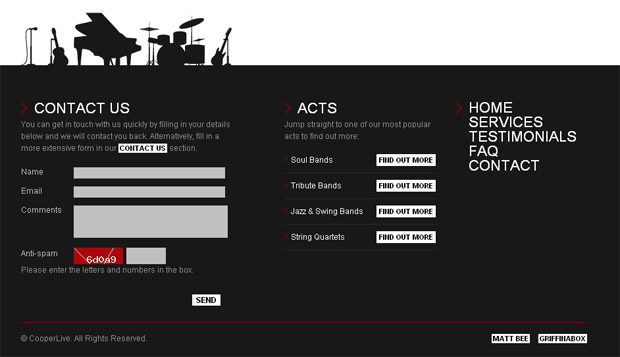
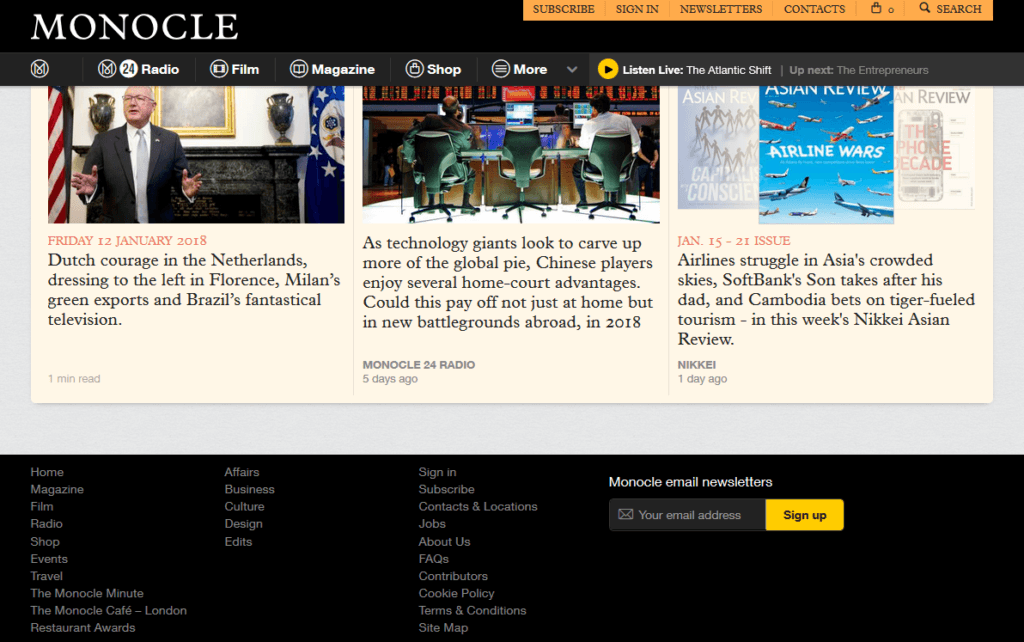
CTA
あなたのCTAは、ユーザーにサイトを離れる前に何をしてほしいかによって決まります。それは、ニュースレターへのサインアップやソーシャルメディアでのフォローが含まれるかもしれません。こちらはCTAを使用したフッターの例です:

画像ソース Monocle
フッターSEOのベストプラクティス
コンテンツを作成する際に常に焦点を当てるべきなのは、コンテンツ自体、フッターの構造、そしてその外観です。フッターを作成する際のベストプラクティスはこちらです:
シンプルさが最善の進む道
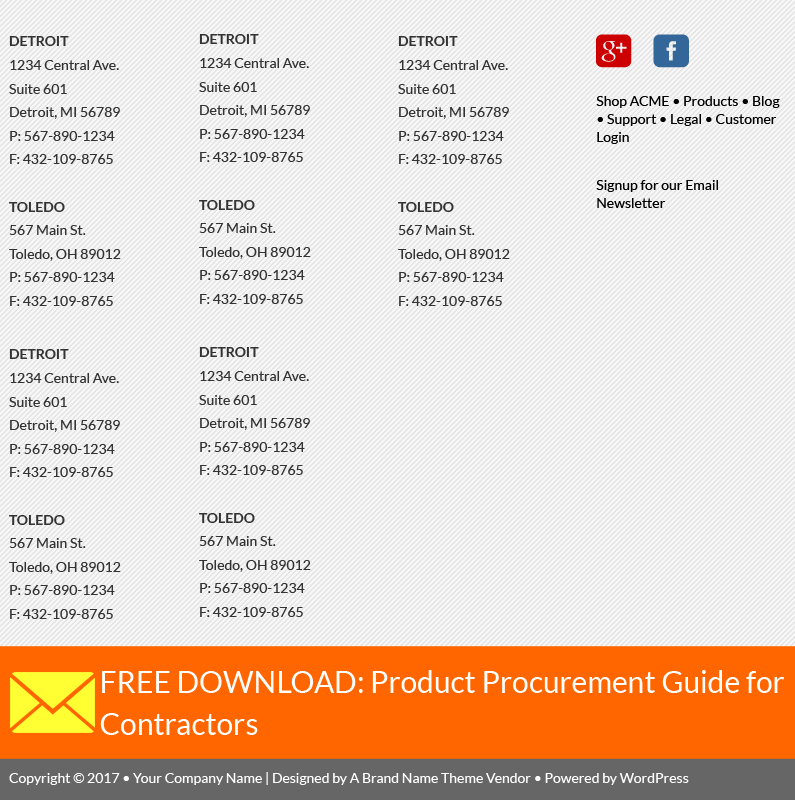
フッターはユーザーエクスペリエンスを向上させることを目指していますが、フッターに情報が多すぎると逆効果になることがあります。ユーザーにとって何が重要で何が重要でないかを選別させたくないでしょう。
たとえば、彼らが探している可能性のある主要なリンクに焦点を当ててください。こちらが「混雑した」フッターの例です。

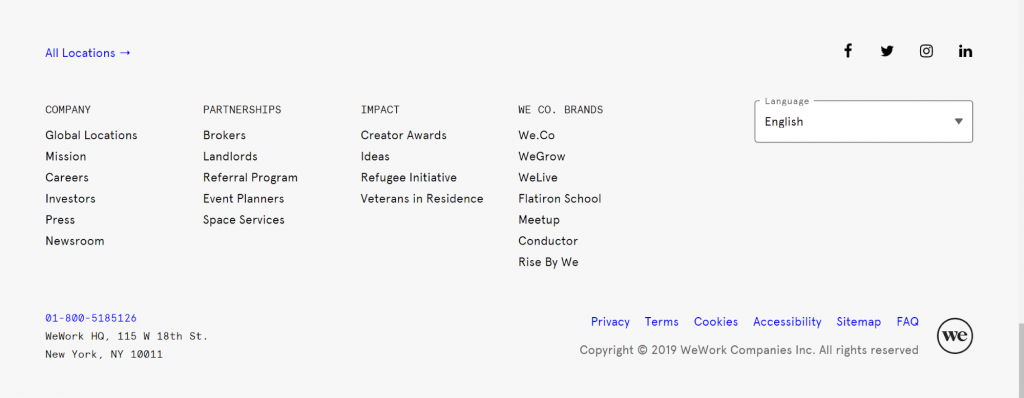
このフッターには10の住所をリストする必要はありませんでした。場所へのリンクと短い説明があれば十分でした。もし3つ以上の場所があるなら、複数の場所を持つWeWorkからの例がこちらです。
彼らはフッターにすべてのロケーションを追加する代わりに、彼らのロケーションを提供する専用ページを持っています。

画像出典 WeWork
1つのCTAのみを持つ
異なるページにCTAを含めることが重要です。例えば、製品ページには、製品の動作を示すデモリンクにユーザーを誘導するCTAを追加する必要があるかもしれません。
この状況では、フッターがサイト上の全てのページからアクセスされるため、フッターに別のCTAを設置するのを避けたいかもしれません。あるいは、CTAを一般的なものにする、例えば「私たちのニュースレターにサインアップしてください」。
たとえば、フッターに「デモを見る」と「ニュースレターにサインアップする」のように、複数のCTAを持ちたくないでしょう。私たちの製品ページの例のように。デモリンクはすべてのページに関連しているとは限りません。CTAはできるだけ一般的なものであるべきです。
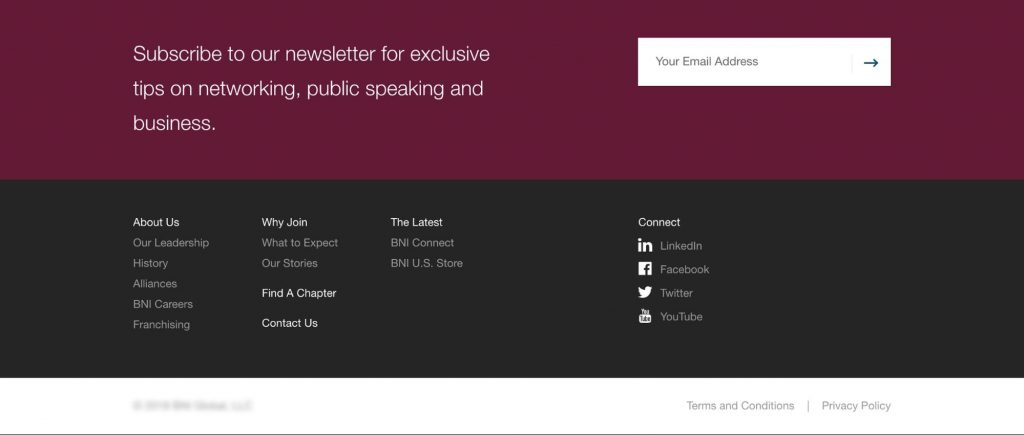
こちらは明確なCTAの一例です:

画像ソース:https://northstreetcreative.com/media/bni.jpg
ご覧の通り、CTAは目立っています。フッターの内容の中で一際目立つべきです。なぜなら、それが人々に次に何をすべきかを指示しているからです。訪問者がフッターから直接必要なアクションを完了できるようにしてください。
例えば、彼らがサインアップする必要がある場合、記入できるフォームがあるべきです。
整理を保つ
ほとんどの場合、最も効果的なフッターは整理されており、少なくとも3つのセクションに分けられています。この方法で、ユーザーはあなたのサイトの構成がどのようになっているかのアイデアを持つことができます。
あなたの会社についてのセクションを設けることができ、別のセクションでは提供しているサービスについて、また別のセクションには連絡先情報を含めることができます。
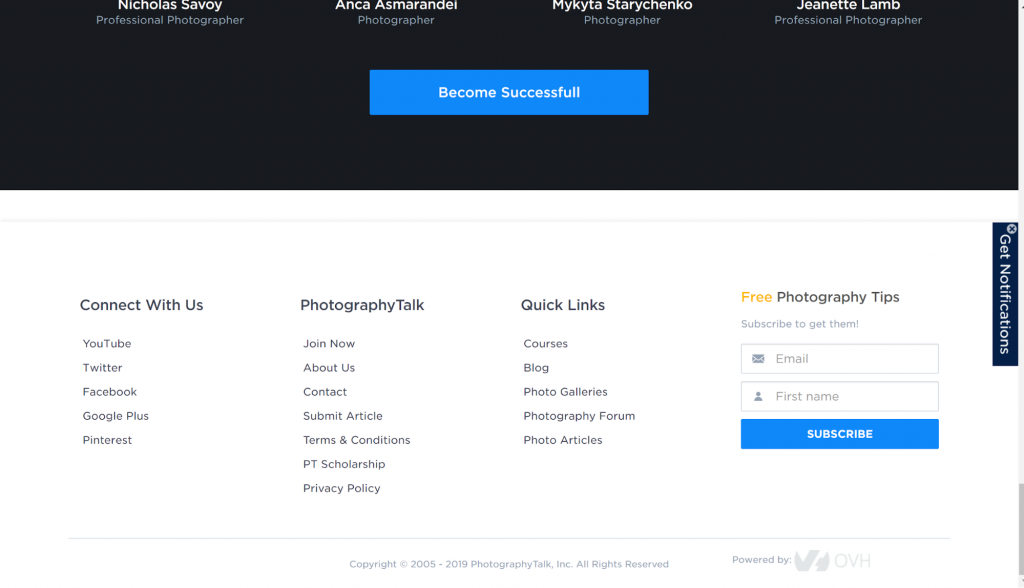
よく整理されたフッターの例をこちらです:

ソース PhotographyTalk
常にサイト内の他のセクションやページにリンクしてください
フッターに異なるセクションやウェブページをリストするだけでは不十分です。役立つユーザーエクスペリエンスを提供し、ユーザーを適切なエリアにナビゲートしてください。フッターには、最も重要なページやセクションのリンクのみを含めてください。
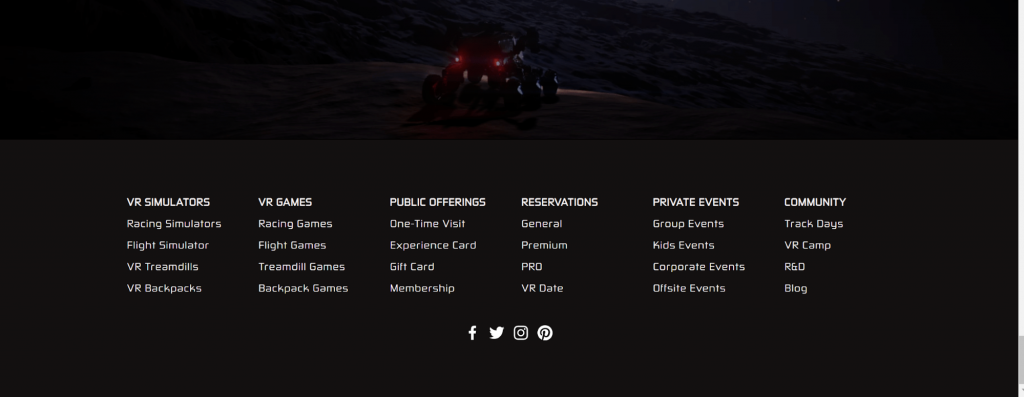
HubneoというVRアーケード会社が、さまざまなサービスや情報を提供するためにフッターをどのように整理したかの例です:

ソース Hubneo VR Lab
ブランディングを一貫させる
フッターにあなたのテーマカラーとロゴを使用してください。また、サイトの他の部分で使用しているのと同じフォントタイプを使用してください。コントラストを使用することで、フッターをダイナミックにします。
CTAはたとえばより大きなフォントサイズを持つかもしれませんし、著作権情報はより小さなフォントサイズを持つかもしれません。
安全な支払情報を提供する
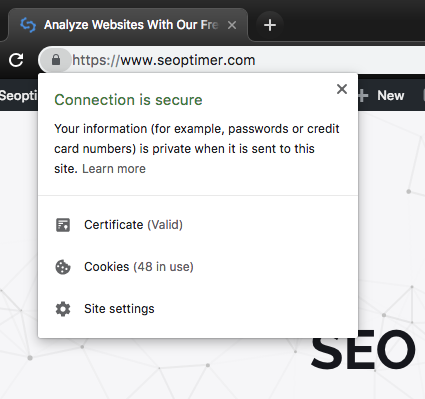
商品やサービスを販売している場合は、サイトのSSLセキュリティに関する情報を提供してください:

しかし、フッターセクションでどのタイプの支払いを受け付けているかについても

ソース Topexplainers

ソース Fashion Nova
ユーザーフレンドリーにする
より良いユーザーエクスペリエンスのために、サイトに長いコンテンツが含まれている場合、ユーザーがトップまで全てスクロールバックしなくても済むように、「トップへ戻る」ボタンが欲しいです。
ライブチャットのような他のユーザーエクスペリエンスを追加することも、あなたが視聴者と交流するための素晴らしい機会です。しかし、これらがお互いに重ならないように、どこに配置すべきかを念頭に置いてください。
結論として
あなたのサイトのフッターは、ユーザーが去る前にもう一度彼らと交流するチャンスを提供します。ニュースレターの購読、連絡、またはソーシャルメディアでのフォローを促すことができます。
それによって、彼らがあなたの会社について探している特定の情報を見つけやすくなります。フッターSEOも、あなたの全体的なSEO戦略にとって重要です。フッターがSEOおよびユーザーに最適化されていることを確実にするために時間を投資することは、報われます。この記事は、それを達成する方法をちょうど提供しました。